Modification des images
Comment modifier les illustrations des colis ?
Changement d'image
Image par défaut
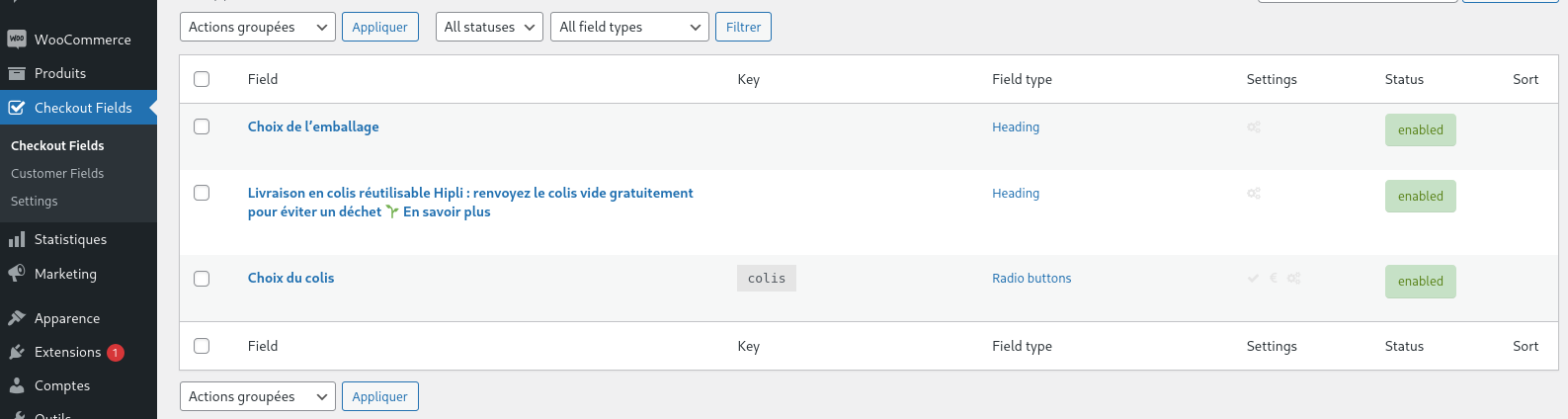
Pour changer l'image par défaut, allez dans Checkout fields -> Checkout fields -> Choix du colis.

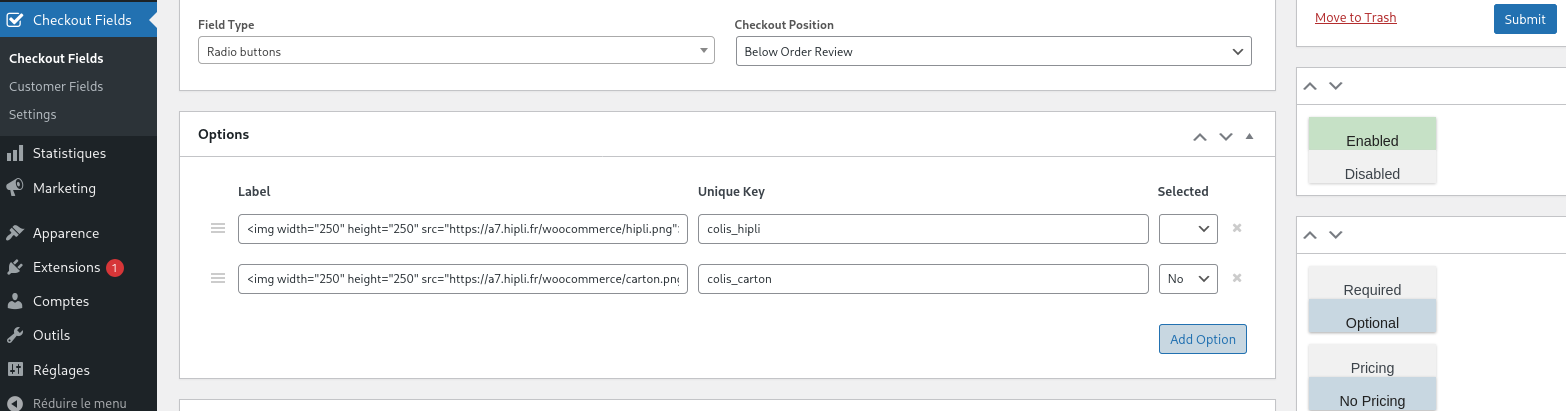
Remplacez les deux champs par :
1er champ : <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/hipli.png" />Colis réutilisable Hipli :pousse:
2ème champ : <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/carton.png" />Colis carton

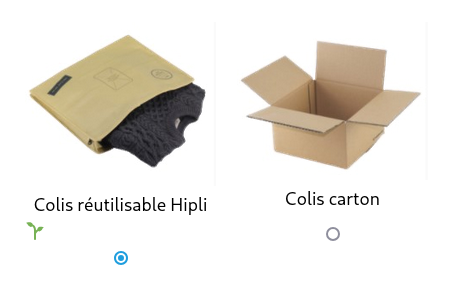
Pour obtenir ce rendu :

Autres propositions d'images
Voici d'autres propositions d'images que vous pouvez utiliser :

1er champ : <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/Box_souple2.jpg">Colis réutilisable Hipli :pousse:

1er champ : <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/Box_souple2.png">Colis réutilisable Hipli :pousse:

1er champ : <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/Box_souples3.jpg">Colis réutilisable Hipli :pousse:

1er champ : <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/Hiplus_beige.jpg">Colis réutilisable Hipli :pousse:

1er champ : <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/Magnus_zip.jpg">Colis réutilisable Hipli :pousse:

1er champ : <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/Medi_box.jpg">Colis réutilisable Hipli :pousse:

1er champ : <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/Minus_noir.jpg">Colis réutilisable Hipli :pousse: