Customization
Customizing the Checkbox
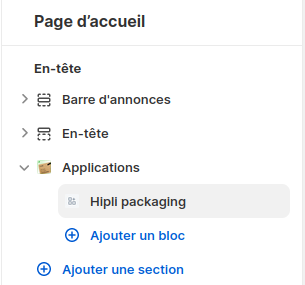
You can adjust the margin of the checkbox by going to the theme customization page, clicking on the arrow to the left of Application in the left column, then on Hipli.

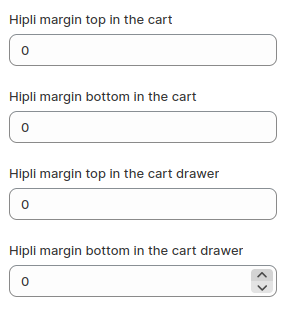
You will see the checkbox configuration page:
Margin
There are four margin settings, two for the cart page and two for the side drawer.

There is the setting for the margin at the top and at the bottom. These settings are independent for the cart page and the side drawer. This allows you to adjust the margin of the checkbox at the top and at the bottom. To adjust the margin, you can use the arrows or directly enter the desired value. The value is in pixels. You can use negative values to bring the checkbox closer to the text.
Alignment
There are two alignment settings, one for the cart page and one for the side drawer.
There is the setting for the alignment to the left or to the right. These settings are independent for the cart page and the side drawer. This allows you to adjust the alignment of the checkbox to the left or to the right.
Product tag customization
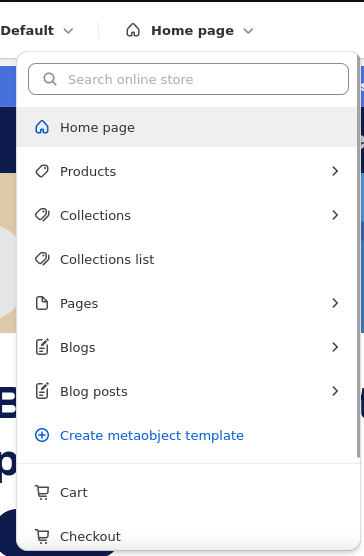
On the theme customization page, go to the product page.
To do this, you can click on the Home page button and go to Product.

You will see the marker under the name Hipli Compatible. You will see a checkbox "Use slim tag".
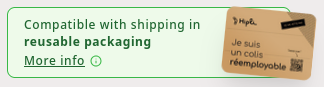
This will allow you to choose between this tag:

or its slimmed-down version: