FAQ
The checkbox does not appear in the cart.
In this case, you are using a theme that is too different from those provided by Shopify, but don't worry, two solutions are available to you:
- You know CSS tags, you can modify the tags that serve as a reference for the placement of the Hipli checkbox. Hipli will be placed before the tag that is entered in the field. The first field is for the cart page, the second is for the side cart (if you don't have one on your theme, leave it blank).
- CSS tag what is it? I'm lost! No problem, contact us at this address: tech-support@hipli.fr
My system does not support the SKU HIPLI
- Contact us at this address: tech-support@hipli.fr
I have an error when adding the checkbox to the theme
Your theme is not compatible with this addition link, so you will have to manually add the checkbox to your theme.
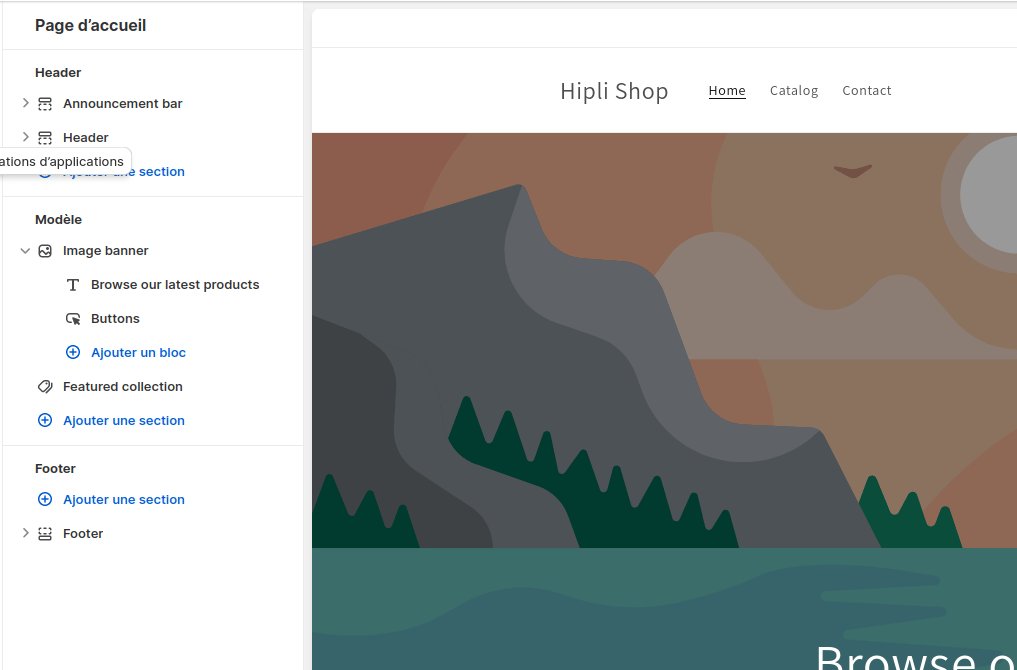
In the theme editor, on the home page you have this menu on the left:
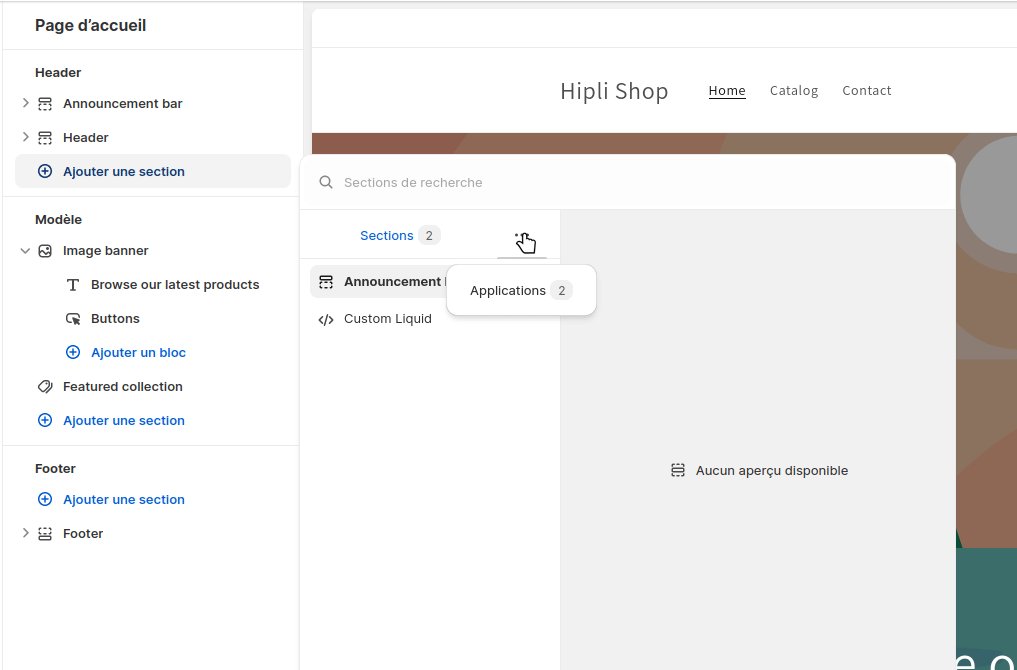
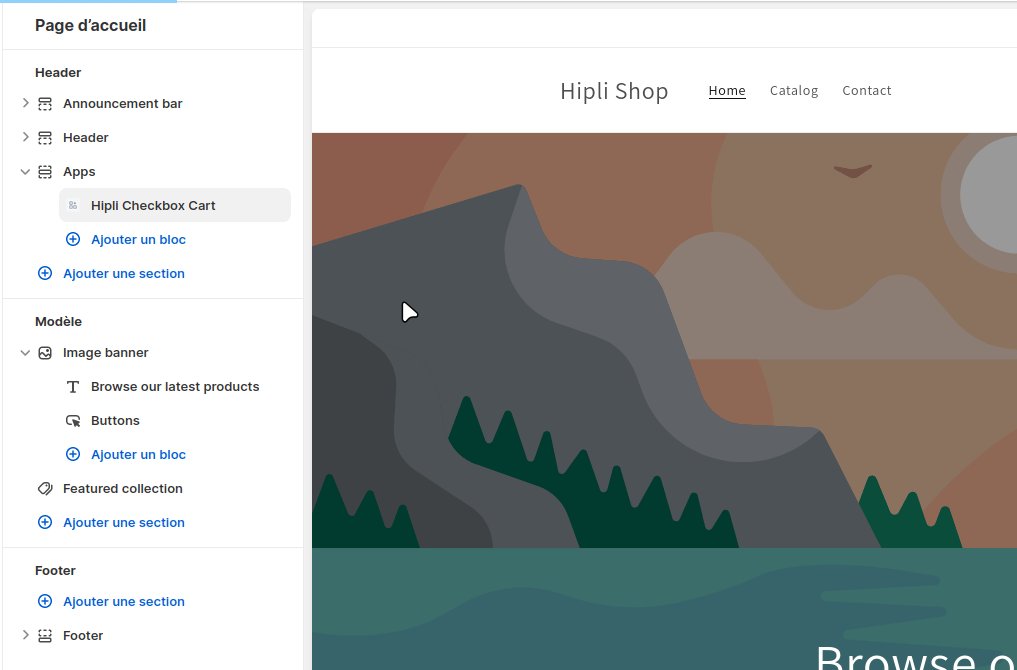
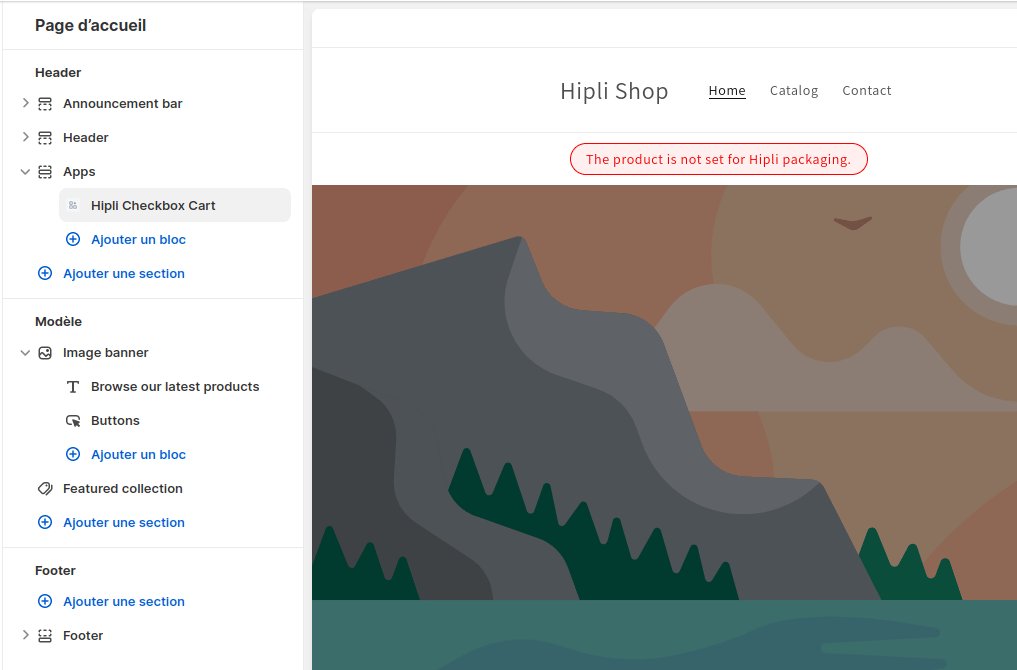
Click on Add a section then on the three dots, Applications and Hipli Checkbox Cart

I want to offer Hipli only from a certain amount
For this, you need to create a specific discount for Hipli with different criteria:
- Discount type:
X for the price of Y - Discount name: Free Hipli
- The customer(s) spend: Minimum purchase amount
- The customer(s) get: 1 free Hipli product
- Combinations: Allow combination with all discounts
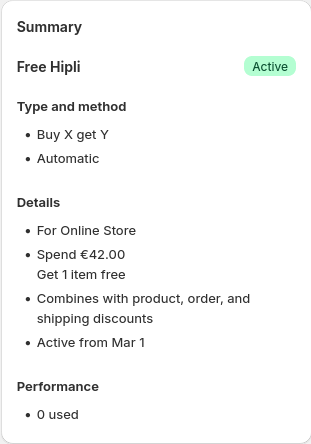
In the right part, you should have a summary of your discount that looks like this:

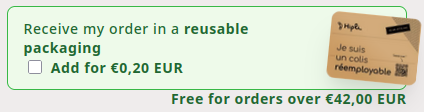
The plugin checks for discount updates every minute. The plugin display is now like this:

Then the discount is well taken into account. Otherwise, check that the discount is well configured.
Special case
If there is more than one Buy X get Y type discount defined on the Hipli product, the lowest order amount will be retained. For example:
- Hipli offered for 42 € order
- Hipli offered for 50 € order
It is the discount for 42€ order that will be kept.