Image Modification
How to modify the package illustrations?
Image Change
Default Image
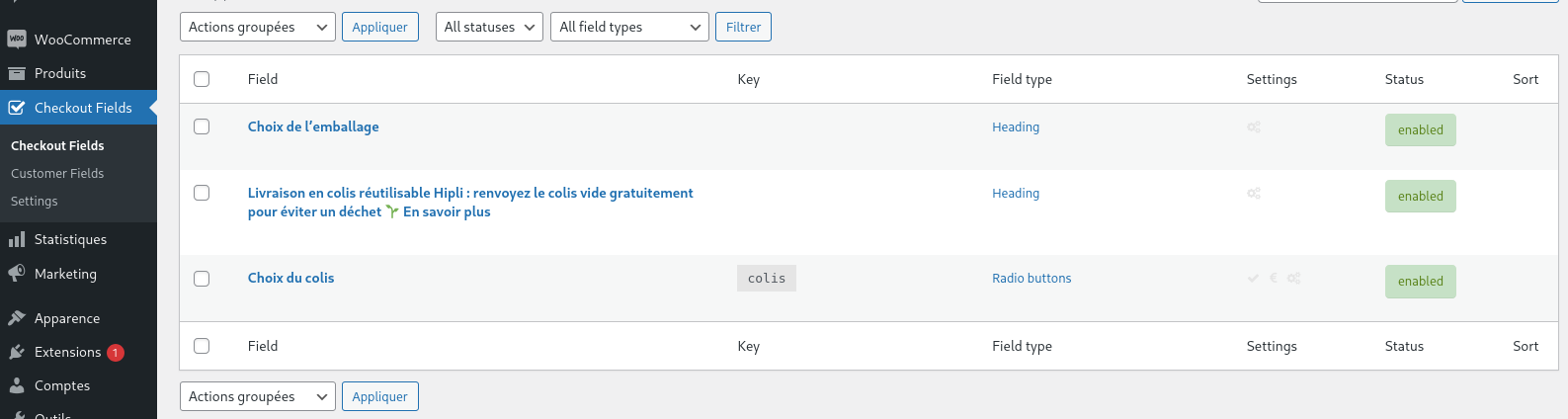
To change the default image, go to Checkout fields -> Checkout fields -> Package choice.

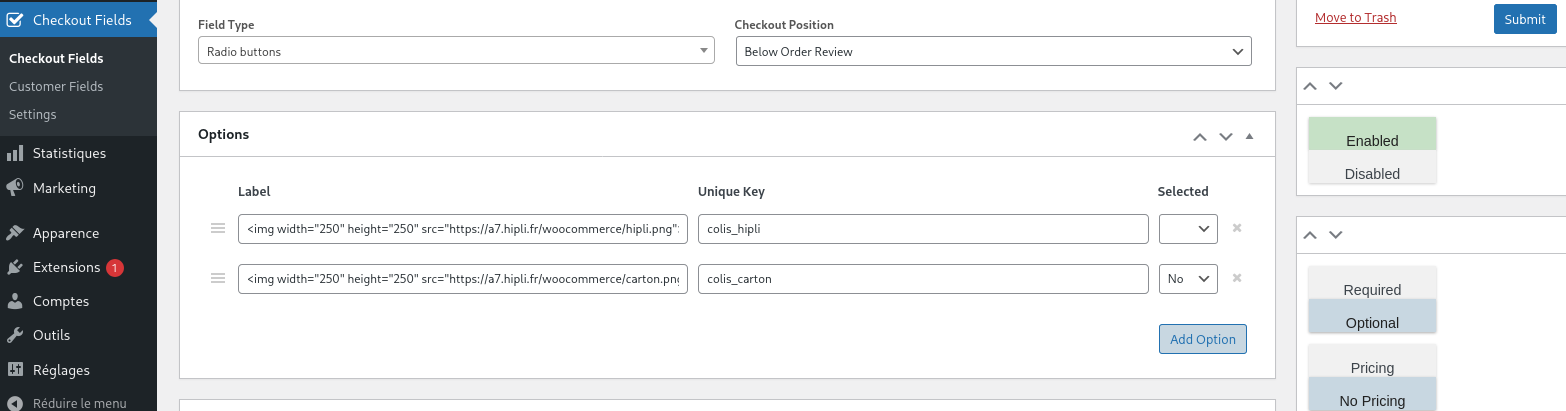
Replace the two fields with:
1st field: <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/hipli.png" />Reusable Hipli package :pousse:
2nd field: <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/carton.png" />Cardboard package

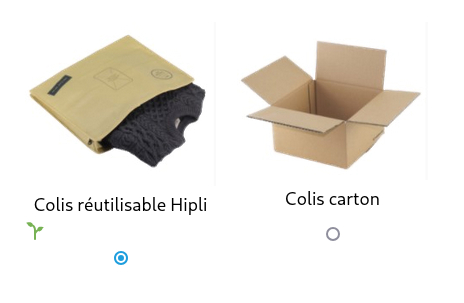
To get this result:

Other Image Proposals
Here are other image proposals you can use:

1st field: <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/Box_souple2.jpg">Colis réutilisable Hipli :pousse:

1st field: <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/Box_souple2.png">Colis réutilisable Hipli :pousse:

1st field: <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/Box_souples3.jpg">Colis réutilisable Hipli :pousse:

1st field: <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/Hiplus_beige.jpg">Colis réutilisable Hipli :pousse:

1st field: <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/Magnus_zip.jpg">Colis réutilisable Hipli :pousse:

1st field: <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/Medi_box.jpg">Colis réutilisable Hipli :pousse:

1st field: <img width="250" height="250" src="https://a7.hipli.fr/woocommerce/Minus_noir.jpg">Colis réutilisable Hipli :pousse: